W przestrzeni internetowej toczy się nieustanna walka o uwagę oraz czas użytkownika. Odbiorcy chcą znaleźć to, czego szukają oraz mieć to szybko i wygodnie. Czas ładowania witryny to jeden z istotniejszych czynników w jej ocenie przez potencjalnych klientów, ale także roboty wyszukiwarek, które decydują o pozycji danej podstrony w wynikach wyszukiwania. Jak przyspieszyć stronę internetową i o jakie elementy zadbać w pierwszej kolejności?
Prędkość ma znaczenie!
Zanim rozpocznie się optymalizację strony pod kątem jej prędkości, warto wiedzieć, o co toczy się gra. Są przynajmniej dwa główne aspekty:
- Zainteresowanie użytkownika. Według badań przeprowadzonych przez Google (źródło), zwiększenie czasu ładowania z 1 do 3 sekund prowadzi średnio do wzrostu współczynnika odrzuceń o 32%, 5 sekund to już wzrost o 90%, a 6 sekund i więcej to ponad 100% wzrostu tego wskaźnika. Użytkownik zwyczajnie rezygnuje z próby wejścia na stronę i wybiera konkurencję. Dlatego, co do zasady, im szybciej, tym lepiej.
- Ocena strony przez Google (i inne wyszukiwarki). Obecnie nie bez powodu mówi się w tym kontekście głównie o Core Web Vitals, czyli podstawowych składnikach ładowania witryny, które Google bierze pod uwagę przy ocenie jakości witryny. Chodzi tu głównie o (1) czas od interakcji użytkownika ze stroną do wywołania konkretnej akcji z tym związanej, (2) czas potrzebny na wyrenderowanie największego elementu – treści lub obrazu, od czasu rozpoczęcia ładowania strony, (3) stopień przesunięcia elementów, podczas ładowania strony (jedyny element niezwiązany z prędkością). Niska wartość tych wskaźników wpływa na pozycjonowanie stron www, dlatego często stanowi element strategii SEO.
Jak sprawdzić prędkość strony?
Przed przejściem do działań związanych z przyspieszeniem strony internetowej, trzeba poznać sytuację wyjściową. Narzędzia pozwolą ustalić słabe punkty oraz odpowiedzą na pytanie, jak szybka jest obecnie witryna.
PageSpeed Insights
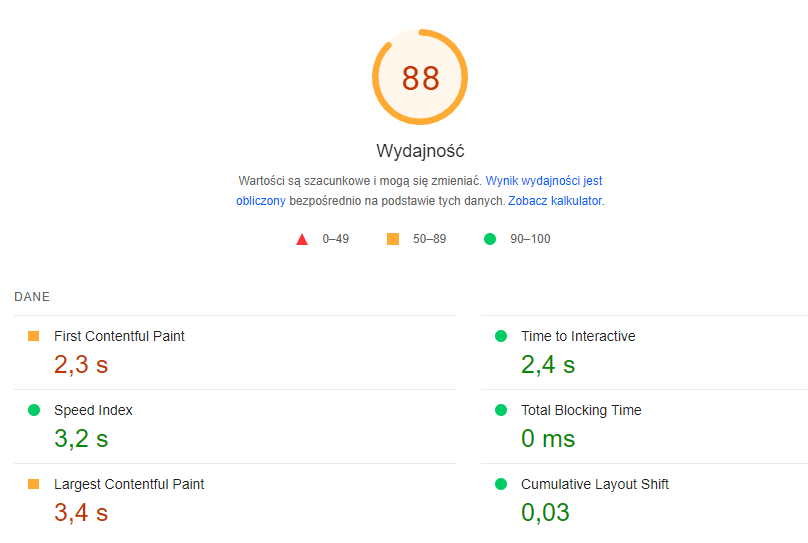
Korzystanie z darmowego googlowskiego narzędzia, to najlepszy sposób na sprawdzenie swojej strony www. Wystarczy wpisać adres w okno i poczekać na wynik analizy. Narzędzie punktuje witryny od 0 do 100 (w podziale na Mobile i Desktop), przy czym: im większy wynik, tym lepiej.
Co ważne, PageSpeed Insights wskazuje, jakie konkretnie obszary wymagają poprawy oraz podpowiada konieczne do wykonania działania.

(źródło: PageSpeed Insights)
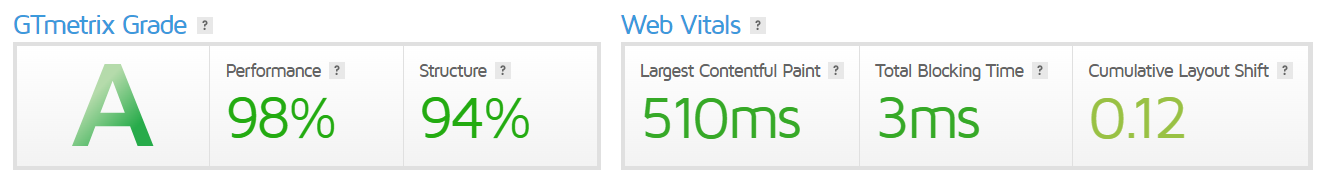
GTmetrix
To komercyjne narzędzie, jednak podstawowe funkcje są darmowe. Można sprawdzić wydajność swojej strony z serwerów zlokalizowanych na całym świecie. Oprócz funkcji podobnych do PageSpeed Insights umożliwia analizę Waterfall, czyli wizualne przedstawienie poszczególnych elementów, które muszą się załadować na stronie. To pozwala ocenić, które z nich generują największe problemy.

(źródło: GTmetrix)
Jak przyspieszyć stronę?
Każda strona internetowa to zupełnie inna historia, jednak w przypadku skrócenia czasu ładowania, można wskazać na najważniejsze kwestie, które warto optymalizować. Dobrze dbać o to podczas budowy witryny, ale jeżeli już błędy zostały popełnione, trzeba je jak najszybciej naprawić. Co warto wykonać w pierwszej kolejności?
1. Optymalizacja grafik
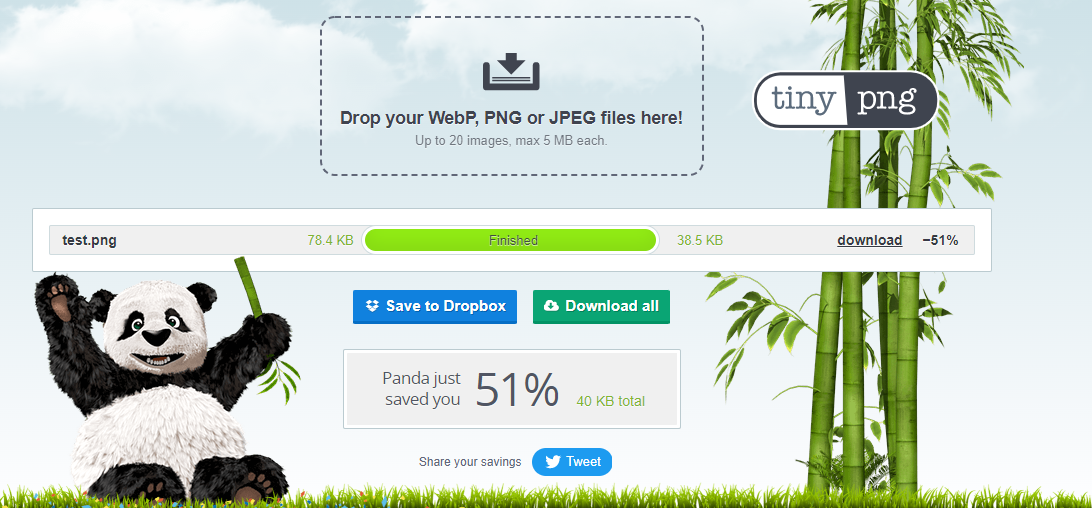
Jednym z najczęstszych problemów z szybkością ładowania są duże grafiki, które znacznie obciążają stronę. Podstawowym działaniem jest ich kompresja. Darmowe, internetowe narzędzia pozwalają w łatwy sposób zmniejszyć wagę obrazków, bez widocznej utraty jakości. Często oszczędności mogą sięgać nawet 70-80%!
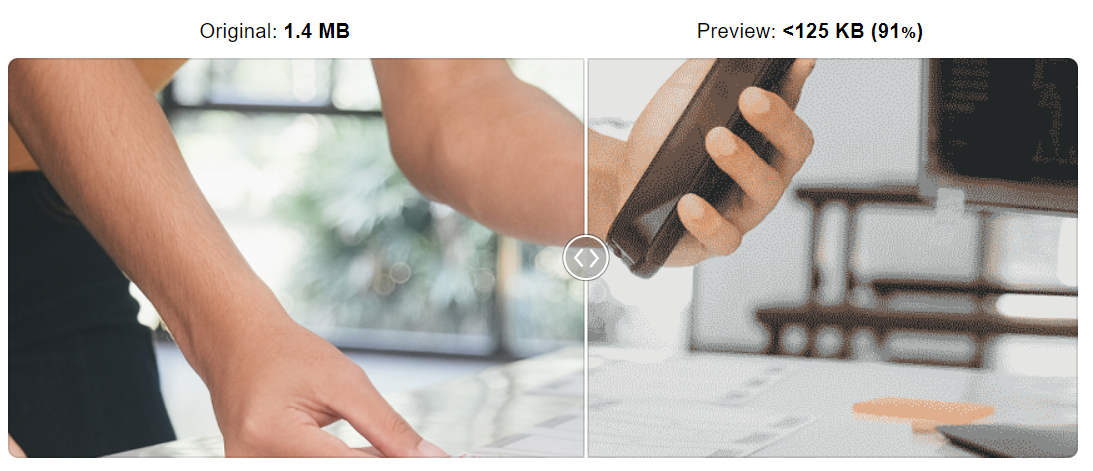
Chcąc w łatwy sposób poprawić ten element na swojej stronie, warto korzystać z takich narzędzi, jak TinyPNG, Squoosh czy Online Image Compressor (dwa ostatnie umożliwiają wybór stopnia kompresji oraz wyświetlają podgląd zdjęcia po określonych zmianach).
 (źródło: tinyPNG)
(źródło: tinyPNG)
 (źródło: Online Image Compressor)
(źródło: Online Image Compressor)
W przypadku korzystania z popularnych systemów obsługi treści, jak np. WordPress, można zdecydować się na instalację wtyczki, która automatycznie będzie kompresowała i optymalizowała dodawane zdjęcia. Trzeba jednak pamiętać, że każda wtyczka sama w sobie obciąża znacząco stronę – warto więc wziąć to pod uwagę przy wyborze rozwiązania.
Dopasowanie wymiarów
Oprócz zmniejszenia wagi zdjęcia warto dopasować jego wymiary do potrzeb konkretnej podstrony. Najczęstszym błędem jest wrzucanie dużych grafik nawet w przypadku, gdy na stronie wykorzystywane są jako niewielkie kafelki lub miniaturki. W wyborze odpowiednich wymiarów może pomóc narzędzie GTmetrix, które wskazuje potencjał do zmniejszania grafik. Można jednak wykonać wszystko ręcznie i sprawdzić, ile dana grafika tak naprawdę zajmuje miejsca na stronie. Wystarczy kliknąć prawym przyciskiem myszy wybrane zdjęcie i wybrać opcję „zbadaj”. Po najechaniu na grafikę powinno wyświetlić się okienko z podstawowymi informacjami, w tym z wymiarami, jakie obecnie grafika zajmuje na stronie.
Nowoczesne rozszerzenia plików graficznych
Ostatnim istotnym sposobem na zmniejszenie wagi obrazka jest wykorzystywanie optymalnych rozszerzeń plików graficznych. Na samym początku należy wspomnieć, że dla szybkiego ładowania lepiej korzystać z formatu JPEG niż z często pojawiającego się na witrynach PNG. To jednak dopiero początek zabawy.
Obecnie coraz częściej wspomina się o innowacyjnych formatach, takich jak WebP czy bardziej „egzotyczne” JPEG 2000 oraz JPEG XR. I choć są to formaty coraz popularniejsze (szczególnie WebP) i zapewniające duży stopień kompresji, przy wysokiej jakości grafiki, niestety nie są one kompatybilne ze wszystkimi przeglądarkami, dlatego trzeba jeszcze uważać z ich stosowaniem.
2. Lazy loading
Kolejnym, istotnym sposobem na przyspieszenie strony internetowej jest opóźnione ładowanie niektórych elementów na stronie. Chodzi tutaj o grafiki, filmy i inne pliki, które znajdują się w części niewidocznej po załadowaniu strony (below the fold, w odróżnieniu od znanego pojęcia above the fold – czyli w obszarze, który widoczny jest bez scrollowania). W praktyce lazy loading działa dzięki dodatkowemu kodu, który sprawia, że wybrane elementy ładują się dopiero w momencie, gdy użytkownik będzie scrollował stronę i dotrze do umieszczonych tam grafik/treści.
 (źródło: własne)
(źródło: własne)
Lazy loading pozwala znacznie zmniejszyć liczbę i łączny rozmiar plików do załadowania na samym początku. Kolejne elementy ładują się sukcesywnie, a więc wpływają na wstępny proces. Jak wdrożyć „leniwe ładowanie”? Można skorzystać z istniejących wtyczek do wybranego systemu zarządzania treścią. W innym przypadku konieczne będzie wsparcie programisty, ponieważ wymaga to dodania konkretnych elementów do kodu strony internetowej.
3. Wykorzystanie pamięci podręcznej (cache)
Ważnym i niezbędnym na każdej stronie sposobem usprawnienia procesu ładowania jest efektywne wykorzystanie pamięci podręcznej przeglądarki. Ma to znaczenie w przypadku powracających użytkowników. Przy pierwszej wizycie fragmenty podstawowych plików czy elementów na stronie zapisują się w cache, dzięki czemu przy kolejnym wejściu na stronę ładują się dużo szybciej.
Okres przechowywania plików w pamięci podręcznej można zdefiniować samodzielnie, poprzez wstawienie odpowiednich dyrektyw do kodu strony. To jednak wymaga naturalnie wiedzy programistycznej. Niektóre wtyczki do popularnych CMS-ów mają funkcję cache, dzięki czemu automatycznie dbają o optymalne zarządzanie pamięcią podręczną.
4. Optymalizacja skryptów na stronie
Znaczną część czasu ładowania wypełniają pliki JavaScript oraz CSS, a także zewnętrzne skrypty odpowiadające za dodatkowe funkcjonalności na stronie. Sposobem na ich optymalizację jest usunięcie przerw i niepotrzebnych znaków z plików źródłowych (minifikacja). Warto do tego celu korzystać z ogólnodostępnych narzędzi, jak np. HTML Minifier (który wbrew nazwie radzi sobie również z plikami CSS i JS).
W przypadku korzystania z zewnętrznych skryptów trzeba zastanowić się, na ile są one konieczne na stronie internetowej. Potrzebują one czasu, aby pobrać zawartość, więc znacznie wydłużają proces ładowania witryny. Są to np. kody odpowiadające za działanie Google Analytics, Google Tag Manager czy Facebook Pixel i o ile wymienione skrypty często są niezbędne do mierzenia wyników na stronie, to mogą pojawić się również elementy, które są niepotrzebne. Tu znów warto wrócić do narzędzi typu PageSpeed Insights lub GTmetrix, które wskazują takie skrypty i podpowiadają, co z nimi zrobić.
5. Usunięcie niepotrzebnych wtyczek
Choć wtyczki i dodatki mogą znacznie ułatwić zarządzanie stroną oraz jej prędkością, trzeba podchodzić bardzo ostrożnie do każdej instalacji. W przypadku takich aplikacji, które optymalizują kluczowe składniki na witrynie, może się okazać, że korzyści będą większe niż straty. Jednak niektóre wtyczki, które zajmują dużo miejsca oraz opóźniają ładowanie strony internetowej, powinny lepiej zwyczajnie usunąć” na: „Jednak niektóre wtyczki, które zajmują dużo miejsca oraz opóźniają ładowanie strony internetowej, lepiej zwyczajnie usunąć.

(źródło: własne)
6. Wybór szybkiego hostingu
Choć technik zmniejszania poszczególnych elementów oraz przyspieszania ich ładowania jest wiele, czasem problem leży gdzie indziej. Zdarza się, że opóźnienia pojawiają się już na początkowym etapie ładowania, a problemem jest wstępny czas reakcji serwera (TTFB – time to first byte). W takim przypadku należy rozważyć zmianę firmy lub pakietu hostingowego na wyższy. W szczególności istotne są następujące elementy:
- szybki serwer, najlepiej zlokalizowany w niewielkiej odległości od obszaru działalności,
- pojemność dysku w wybranym pakiecie hostingowym,
- korzystanie z dysku SSD przez firmę hostingową,
- korzystanie z najnowszych technologii HTTP/2 lub HTTP/3, najnowszej wersji PHP,
- korzystanie z CDN, czyli rozproszonej sieci serwerów, które pozwalają dostarczać szybciej zawartość użytkownikom z różnych części kraju czy całego świata.
Choć może brzmieć to nieco skomplikowane, to nie trzeba zagłębiać się w szczegóły technologiczne powyższych rozwiązań. Ważne jest to, aby wybrać jak najszybszy hosting, korzystający z nowoczesnych technologii. Powyższa lista może stanowić elementy, które będą podstawą do oceny ofert konkretnych usługodawców.
7. Usunięcie tego, co zbędne na stronie
Wszystkie powyższe strategie pozwalają zmniejszyć rozmiar konkretnych elementów na stronie, jednak czasem warto zastanowić się nad zasadnością dodawania niektórych plików w ogóle. Gify, animacje, pliki wideo – to wszystko może znacznie obciążyć stronę, a może okazać się zbędne dla prawidłowej funkcjonalności.
Najlepiej stawiać na przyjemny dla oka minimalizm. W ostatecznym rozrachunku to doświadczenie użytkownika z korzystania ze strony, a także dbałość o UX (user experience) stanowią o ocenie danej witryny. Inną, ale nie mniej ważną, kwestią jest fakt, że proste i szybkie strony są lepiej oceniane przez roboty wyszukiwarek, co może stanowić wsparcie dla strategii pozycjonowania sklepów internetowych, stron ofertowych i innych.
Szybka strona to podstawa
Powyższe strategie pomogą w przyspieszeniu strony internetowej, a co za tym idzie, w poprawie wyników kampanii pozycjonowania czy wskaźników bounce rate (współczynnika odrzuceń). Nie są to naturalnie wszystkie możliwe rozwiązania, jednak pomagają one naprawić najczęściej popełniane błędy i zmienić to, co najważniejsze.
Szybka i płynnie działająca witryna to dziś absolutna podstawa do sukcesu działalności prowadzonej w Internecie. Warto wziąć to sobie do serca i zadbać o jak najlepsze wyniki dla swojej strony.
Dariusz Maćczak – Specjalista SEO w agencji Empressia. Karierę w marketingu online rozpoczynał jako copywriter, obecnie rozwija się w dziedzinie SXO oraz optymalizacji konwersji. Zwolennik analitycznego podejścia do pozycjonowania stron internetowych. Naczelny krytyk kiepskich treści pisanych wyłącznie pod SEO oraz mało intuicyjnych rozwiązań.