Wykorzystanie sztucznej inteligencji w projektowaniu serwisów internetowych i aplikacji.
Po miesiącach zachłyśnięcia się newsami o coraz to nowych możliwościach narzędzi AI, wieszczącymi koniec pracy kreatywnej jaką znamy, przychodzi moment na zatrzymanie się i realną ocenę sytuacji. Czy AI to już dziś samograj zdejmujący z projektantów większość obowiązków? Namacalna pomoc? A może pieśń przyszłości? Przyjrzyjmy się zasadom praktycznego i odpowiedzialnego podejścia do tematu.
–
Na początek bezdyskusyjny fakt. Szybki rozwój technologii AI otwiera nowe możliwości dla designerów, poszerzając horyzonty i zapewniając efektywniejsze procesy projektowe. Nadzieję, że trend się odwróci lub choć wyhamuje i pozwoli na pracę w starych, sprawdzonych ramach, należy szybko pożegnać – głównie dla dobra samych designerów. Mitem jest natomiast, że AI już teraz zdominowało lub za chwilę zdominuje pracę nad projektami UX/UI. Większość narzędzi, choć ma potężny potencjał, jest wciąż zbyt niestabilna i omylna. Dużym zagadnieniem są również wątpliwości natury etycznej i prawnej w wykorzystaniu stworzonych materiałów w projektach komercyjnych. Z drugiej strony, domeną najlepszych w branży jest szukanie takich dróg korzystania z niej już dziś, aby było to rozsądne i przynoszące wymierne korzyści klientom.
Kluczową zasadą, którą designerzy powinni wdrożyć przy korzystaniu z AI, jest traktowanie jej tylko – i aż – jako zestawu narzędzi wspomagających pracę, a nie ją zastępującą. Weryfikacja wiarygodności otrzymanych danych i dopasowanie ich do specyfiki projektu jest koniecznością i nie ma tu drogi na skróty. Ostateczne decyzje należy podjąć zawsze na podstawie własnej wiedzy, doświadczenia i założeń projektowych.
Drugą generalną zasadą jest używanie AI głównie na początkowych etapach pracy, przede wszystkim w tzw. zbieraniu inspiracji. Takie podejście sprawdza się zwłaszcza podczas ofertowania czy w procesie przetargowym, które z racji swojej specyfiki często obarczone są dużym ryzykiem przeszacowania zasobów.
Poniżej otwarty przegląd możliwości wykorzystania AI w pracy przy projektach UX/UI.

3 sposoby wykorzystania narzędzi AI typu text-to-image
1. Generowanie moodboardów ułatwiających wybór ścieżki wizualnej
Narzędzia text-to-image sprawdzą się przy tworzeniu bazowych koncepcji wizualnych czy moodboardów. W prosty sposób jesteśmy w stanie wygenerować wstępne layouty, przetestować kolorystykę i style wizualne. Wyniki są świetnym źródłem inspiracji, a zestawione razem pozwalają porównać i dokonać wyboru ścieżki rozwoju projektu. Zaprezentowane klientowi, często pomagają też unaocznić zasadność wstępnych założeń i wyobrażeń z briefu (lub też ich brak). Pamiętajmy, że już na tym etapie istotny jest nasz wkład – jakość generowanych wyników może znacząco się różnić w zależności od precyzji rozpisanych promptów. Co ważne, wygenerowane materiały nie powinny być bezpośrednio przekładane na finalny projekt.
Gdyby jednak pójść tą drogą, i tak nie byłoby to takie proste. Narzędzia generujące gotowe, edytowalne w Figmie projekty UI (np. Galileo AI) są na razie we wstępnej fazie rozwoju. Wykorzystując platformy typu Midjourney, Dalle-2 czy Stable Diffusion, uzyskujemy natomiast pozbawione warstw grafiki rastrowe, które i tak wymagają zaangażowania designerów w pełny proces projektowy.
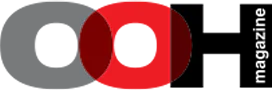
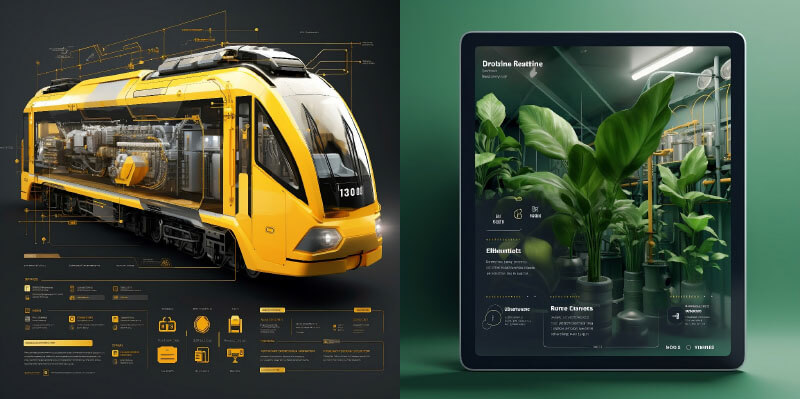
2. Content wizualny wypełniający layouty stron i aplikacji
AI pozwala również tworzyć content wizualny. Klient chciałby zobaczyć, jak będzie wyglądać na stronie internetowej bardzo złożony render 3D, zanim jeszcze podejmie finalną decyzję? Nic prostszego. W parę minut możemy wygenerować kilkanaście propozycji i przedstawić je do konsultacji. Klient wybiera kierunek wizualny, na podstawie którego rozpoczynamy proces modelowania i animowania. AI daje także opcję przedstawienia pełnego projektu UI z próbnym wypełnieniem ilustracjami czy zdjęciami w wielu różnych stylistykach do wyboru.
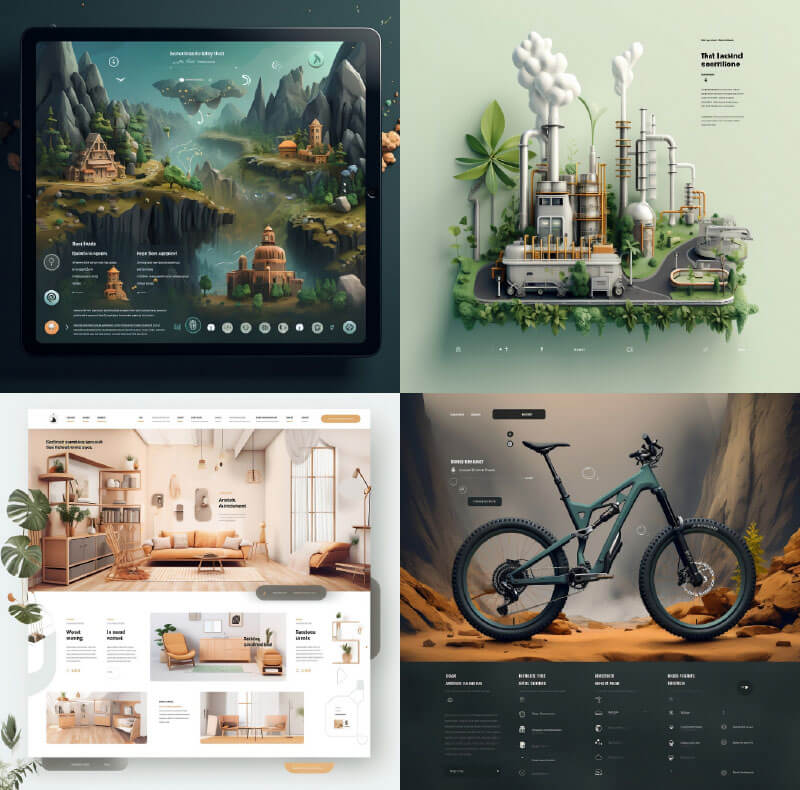
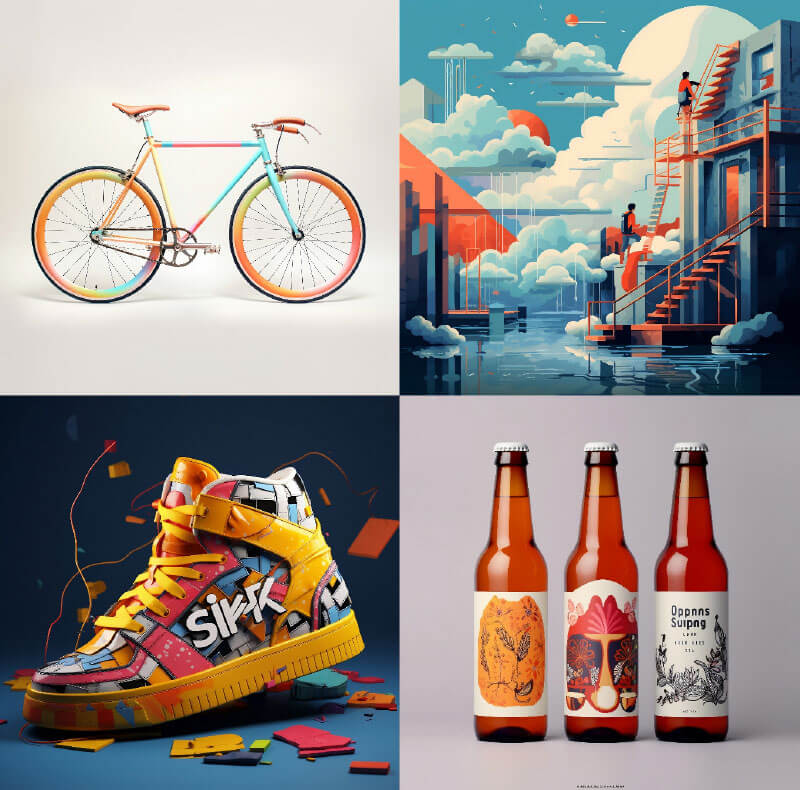
3. Generowanie referencji do sesji zdjęciowych
Lwią część czasu we wstępnych fazach projektów opartych na contencie wizualnym zajmuje proces benchmarkowania i wyszukiwania idealnych referencji. Często to, co projektant ma w głowie, nie przystaje do znalezionych przykładów, co potrafi wprawić we frustrację. W takich przypadkach AI sprawdza się lepiej niż dobrze – za pomocą kilku(nastu) odpowiednio dobranych komend tworzymy referencje dopasowane do brandu klienta i koncepcji wizualnej. Ale znów – tak wygenerowany materiał jest tylko przyczynkiem do rozmowy, a nie skończoną propozycją.

6 sposobów wykorzystania generatorów językowych opartych o AI
1. Tworzenie próbnego copy do stron internetowych lub aplikacji
Nigdy więcej niesławnego Lorem ipsum! Dzięki analizie wzorców i struktur tekstu, narzędzia AI mogą dostarczać realistycznych, idealnie pasujących do projektu przykładów treści. Wykorzystanie ChatGPT lub CopyAI pozwala lepiej dostosować copy do konkretnych kontekstów i mocniej spersonalizować projekt na początkowym etapie – jeszcze przed wkroczeniem copywritera.
2. Optymalizacja istniejącej treści
AI pozwala optymalizować już istniejącą treść. Możemy generować i dostosowywać warianty tekstu, aby lepiej spełniały zamierzone cele, miały określoną długość i były odpowiednio nasycone słowami kluczowymi. Jeśli czujemy, że copy jest zbyt ogólne lub nie wpisuje się w wytyczne, możemy zasugerować chatowi zmianę „tone of voice”. To zastosowanie sprawdza się przede wszystkim jako pomoc przy SEO writingu, stanowiąc dla copywritera coś w rodzaju inteligentnego słownika.
3. Tłumaczenia copy
W przypadku wielojęzycznych aplikacji warto na wstępnym etapie projektowym przeprowadzić testy, jak dany tekst będzie wyglądał w wersjach layoutów przeznaczonych na rynki zagraniczne. Jest to o tyle istotne, że długość komend (np. na buttonach) może znacząco różnić się w zależności od języka. ChatGPT zapewni tłumaczenia jeszcze przed otrzymaniem finalnych wersji tekstów. Niweluje to wystąpienie ewentualnych problemów podczas dalszego projektowania.
4. Generowanie komunikatów o błędach
Sama proza życia, która „kradnie” czas, a nie jest kluczowa w procesie projektowania. Dzięki AI wystarczy opisać potrzebę komunikatu o błędzie dla konkretnej sytuacji, a narzędzie zajmie się jego stworzeniem.
5. Tworzenie list ekranów aplikacji do zaprojektowania
Przydatne głównie przy kosztorysowaniu projektów. Wykorzystując ChatGPT jesteśmy w stanie stosunkowo szybko wygenerować listy oraz opisy funkcji modułów i ekranów niezbędnych do zaprojektowania. Finalna struktura jest oczywiście wynikiem gruntownych przemyśleń i badań UX designera. Natomiast wygenerowana baza pomaga zwizualizować strukturę aplikacji oraz ocenić złożoność projektu na jego bardzo wczesnym etapie.
6. Generowanie przykładowego user flow
Gdy zadaniem jest stworzenie bardziej generycznego produktu lub chcemy zweryfikować, czy prawidłowo przewidzieliśmy wszystkie etapy w user journey, warto zlecić AI przygotowanie przykładowej listy kroków. Wyniki (przefiltrowane przez wiedzę, doświadczenie i założenia) mogą stanowić wartościowe wskazówki do dopracowania i potwierdzenia poprawności przewidywań.

Perspektywa na rozwój
Mądre wykorzystanie AI może zautomatyzować cały zestaw rutynowych zadań, niezbędnych zwłaszcza na starcie prac projektowych. Łatwiejsze staje się poszukiwanie inspiracji, badanie rynku, monitorowanie już zaimplementowanych rozwiązań. Dzięki temu, jako designerzy, mamy możliwość skupienia się na kreatywnych aspektach pracy, bez konieczności „wyważania otwartych drzwi” czy realizowania powtarzalnych czynności.
Ten, kto jednak stawia znak równości między wdrożeniem AI a stanem, w którym projektanci UX/UI stają się zbędni, póki co bardzo się myli. Wiedza, umiejętności badawcze, intuicja i kreatywność to wciąż kluczowe kompetencje do tworzenia wyjątkowych i efektywnych doświadczeń użytkownika. Najlepszą drogą jest traktowanie jej jak wirtualnego asystenta i kolejne narzędzie w pakiecie designera, a jednocześnie trzymanie ręki na pulsie zmian i rozsądne implementowanie nowinek do codziennej pracy projektowej.
Tekst został oparty o codzienne doświadczenia, wiedzę i… zdrowy rozsądek projektantów UX/UI z agencji Hand Made.

Rafał Włodarczyk
Head of Digital Design w Hand Made. Art Director i projektant z ponad 15-letnim doświadczeniem w branży. Specjalizuje się w UI/UX designie. Kieruje zespołem digital design w agencji reklamowej Hand Made. Współpracował z wieloma globalnymi markami, m. in. z grupy Ferrero (Nutella – wieloletnia obsługa marki), Remington, Volvo, Nescafé Dolce Gusto, IKEA, Malma.
Artykuł ukazał się w ostatnim numerze OOH magazine. Do wglądu online TUTAJ.